2019.04.18
一つの画像をボタンにはめ込み、ボタンの選択時にわかりやすく表現する方法を説明します。
環境 [xcode 10.2:swift 5.0]
今回は三つのボタンを用意しその中の一つしか選択できないといった機能を実装していきます。 まずxibでボタンを配置しそれぞれに適当な画像をはめ込んでください。そしてそのボタンをViewControllerの二か所にドラッグして入れます。
”@IBOutlet”ではボタンの表示状態などを細かく設定することが出来ます。
1 | @IBOutlet weak var firstBtn: UIButton! |
”@IBAction”ではボタンの選択時の動作を決めることが出来ます。
1 | @IBAction func firstButton(_ sender: Any) |
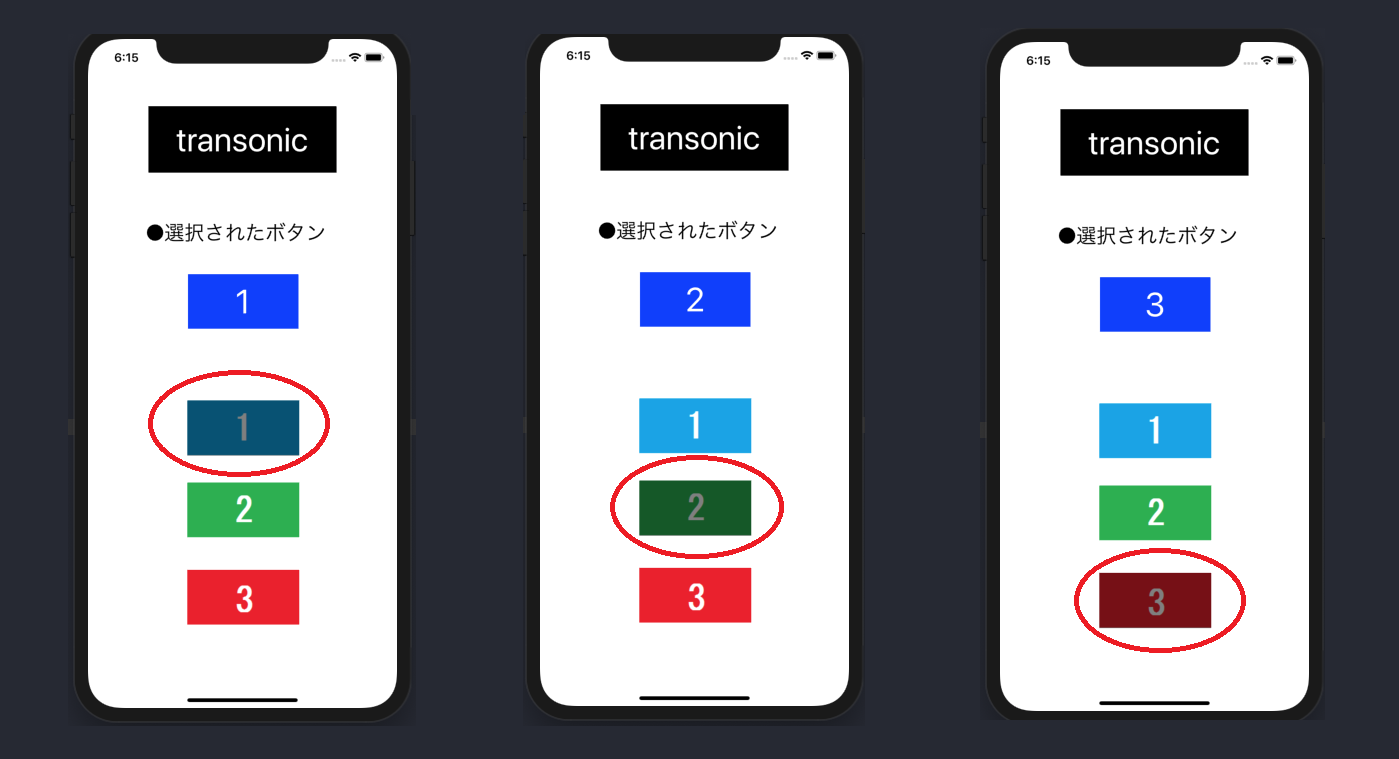
まずはボタンの表示状態から変更していきます。選択されている状態ではボタンを暗く表示したいのでボタンの背景色を黒色に設定します。
1 | firstBtn.backgroundColor = UIColor.black |
そして、ボタンが選択された時にそのボタンを選択不可能に変更します。また、他のボタンは選択可能の状態に設定します。
1 2 3 4 5 | @IBAction func firstButton(_ sender: Any) { firstBtn.isEnabled = false secondBtn.isEnabled = true thirdBtn.isEnabled = true } |
選択不可に設定しますと画像に少し透過がかかることを利用し、背景色と画像を合わせこんでいます。
以上で一つの画像で選択状態を表現出来るようになりました。