
2019.04.24
こんにちは!
今回はSpring BootでHTMLファイルだけでなく、そこからCSSやJSファイルなどを読み込めるようにする方法を紹介します。
動作環境は以下になります。
・OS:Windows 8.1 64bit
・STS:v3.9.2
・Spring Boot:v2.1.4
・ビルドツール:Maven
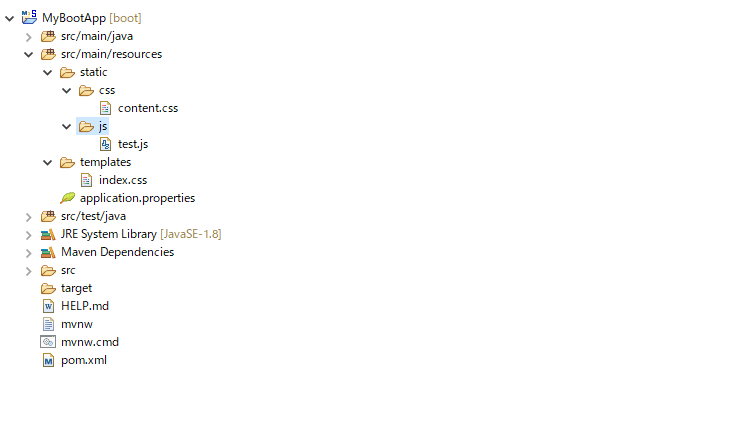
先にディレクトリの構造だけお見せしましょう。
以下のように設置します。

まず、HTMLファイルはいつも通り、src/main/resources/templatesに置きます。
次にCSSやJSファイルですが、src/main/resources/static/下に置かないと読み込まれないようです。
そして、そのsrc/main/resources/static/下にcssやjsといった形で専用フォルダなどを作るといいかと思います。
結果として、以下のように配置します。
src/main/resources/static/css/[cssファイル]
src/main/resources/static/js/[jsファイル]
また、jqueryやbootstrapなどは私の場合ですが、libフォルダをstatic下に作り、その中にファイルを配置しました。
それではindex.htmlでそれらのファイルを読み込んでみましょう。
headタグ内に以下のように書きます。
1 2 | <link th:href="@{/css/content.css}" rel="stylesheet"> <script th:src="@{/js/test.js}"></script> |
基本、cssを指定する場合でもjsを指定する場合でもth:hrefとth:srcを使ってstatic以下のディレクトリから指定すると読み込まれるようです。
私はこれに少し時間をくってしまいました。
いろいろ試す前にすぐ調べればよかったです。。。